Browse by Solutions
Browse by Solutions
How to Set Value Dependency on Cases?
Updated on December 19, 2017 12:28AM by Admin
Value dependency is one of the field properties in Master Layout. This feature allows you to define the condition to show or hide the particular field’s value. By default, the values found in drop down is visible in all conditions.
Note: Make sure that value dependency is applicable for drop down attributes.
Lets take a quick look at the following steps.
Steps to Set Value Dependency in Cases App
- Log in and access Cases App from universal navigation menu bar.
- Click on More(...) icon -> Settings -> Customize App -> Master Layout
- Click on the particular field to set value dependency. Note: Click on drop down field to set value dependency.
- You will view the inspector column at the right side in which you would find the field properties.
- Enable the “Value Restriction” toggle to “On”
- Define the condition for that field to be visible.
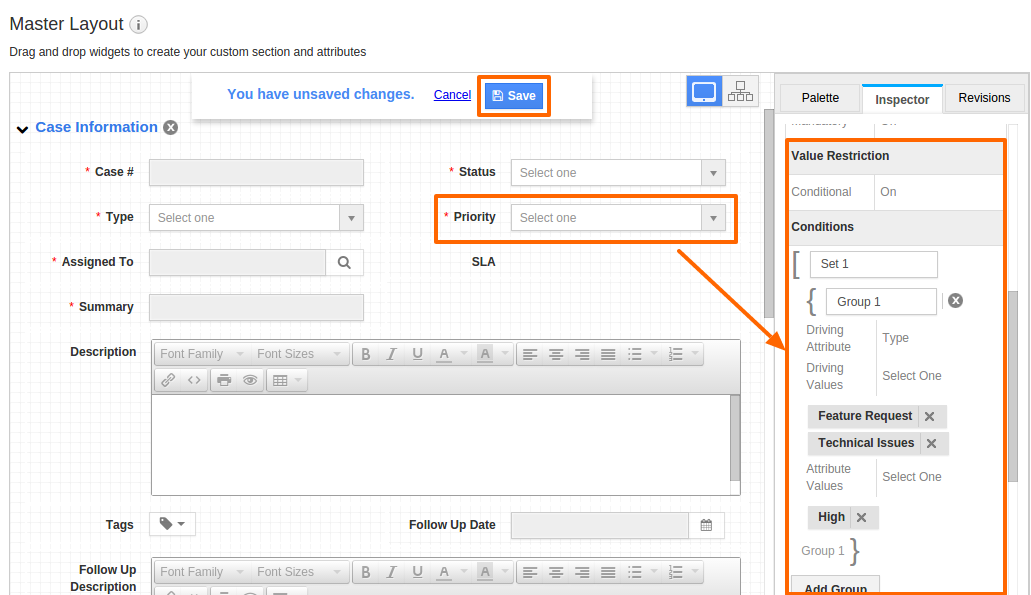
- Here, we have added two drop down fields, "Type" and "Priority". The values of the field "Priority" must be dependent on the values of the field "Type".
- Click on "Priority" field and set the Value Restriction
{
Set 1
{
Group 1
{
Driving Attribute = Type
Driving Values = Feature Request, Technical Issues
[Attribute Values = High] (The values that is to be visible in "Priority" drop down)
}
}
} - The below image illustrates the above defined condition:

- Click on "Save" button to save the changes.
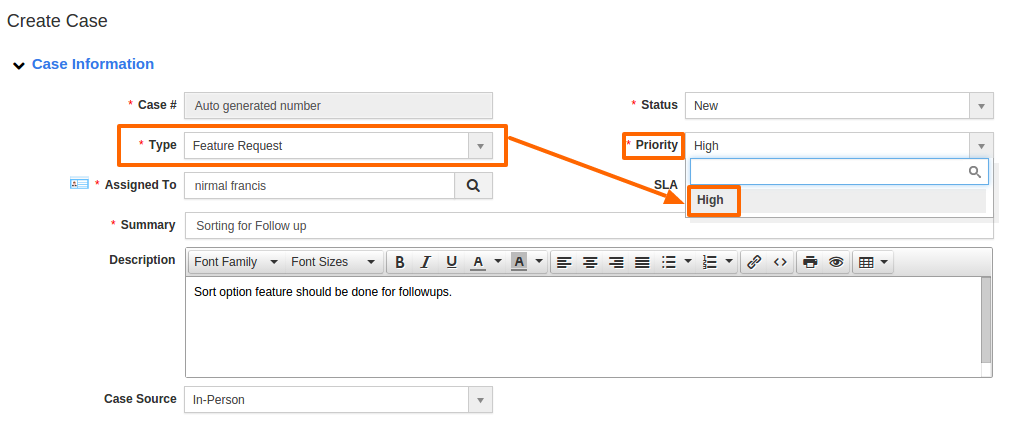
- On the Cases creation page, you must view "High" value in "Priority" when "Feature Request" value selected in "Type" as shown in the image below:

Flag Question
Please explain why you are flagging this content (spam, duplicate question, inappropriate language, etc):